
Du sjekker landingssiden, men her er det ingen ting som ser galt ut.
Plutselig kommer det en Slackmelding fra sjefen din som spør når innlegget blir publisert på LinkedIn og Facebook, slik at posten kan boostes. “Hvorfor får jeg ikke en pen forhåndsvisning i Facebook” roper du ut mens du hytter med neven!
Hva er Open Graph data?
Dette høres ut som et mareritt, men er en ganske vanlig situasjon i norske bedrifter. Problemet er at siden din ikke har har implementert Open Graph metadata. Open Graph er en protokoll introdusert av Facebook i 2010 for å sørge for at linker som er delt på deres nettverk blir representert med mer enn bare en enkel link. I dag benytter både Facebook og LinkedIn formatet for å lage rike forhåndsvisninger.
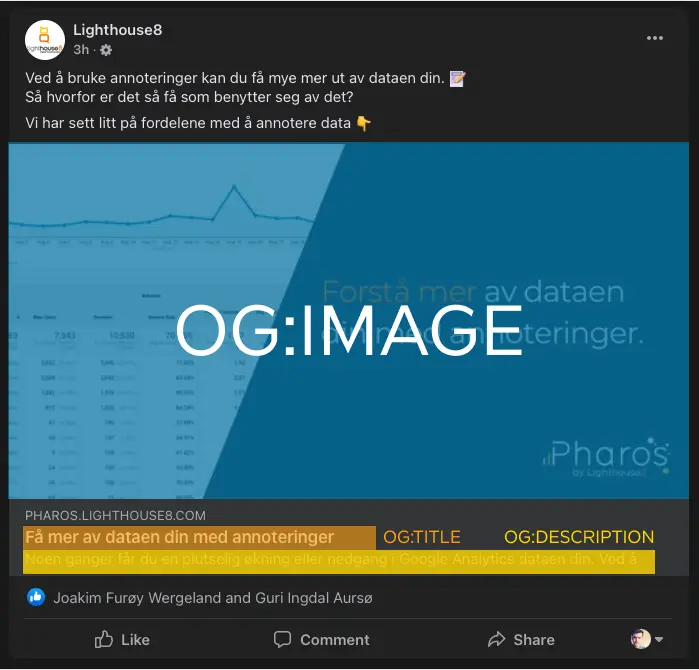
Koden ser ut som vanlig HTML og implementeres i head-tagen på nettsiden din. Det finnes mange forskjellige “properties” du kan implementere, men for den gjengse nettside burde det holde å implementere følgende fire:
title – Får en fremtredende plass i forhåndsvisningen, og trenger ikke å være det samme som title-tagen på siden.
description – En kort beskrivelse av hva siden inneholder, men blir kuttet av etter ca 80 tegn så kom til poenget fort!
image – Det er her du virkelig kan fange oppmerksomheten til publikumet ditt. Du burde derfor benytte plassen så godt du kan, et tips kan være å legge til elementer på bildet som gjør at merkevaren din kommer tydelig frem eller legge til ekstra tekst. Husk å ikke overdriv!
type – Dette attributet er det siste påkrevde feltet for at man skal oppfylle kravene i henhold til Open Graph, normalt kan denne settes til website eller article. Brukeren kommer ikke til å se forskjell.

For å teste hvordan siden din ser ut kan du benytte Facebooks Sharing Debugger eller LinkedIns Post Inspector.
Hvis du har lyst å vite om potensielle Open Graph problemer før du sitter klar til å trykke publiser burde du benytte Pharos, som vil gå igjennom nettsiden din hver dag og vil si i fra om det dukker opp noen problemer. Pharos vil ikke bare se etter forbedringer på Open Graph oppsettet ditt, men også en rekke faktorer som kan påvirke organisk søk og brukeropplevelsen til besøkende.